WHIM ARtifacts
Designing Augmented Reality Filters For an Immersive Cocktail Lounge
ARtifacts was a series of custom built AR filters that enhance guests' experiences at WHIM; an Immersive Exhibit, Cocktail Bar, and Event Space which Ran in Chicago from 2022 to 2024.
Guests were encouraged to play with story-driven and thematic Instagram filters by scanning activation points with their phones throughout the exhibit rooms. ARtifacts went live on August 24th 2023.
Background
I was invited to design and implement a series of installations at WHIM. Working directly with the Artistic director, I oversaw all stages of development to bring this vision to life.
There were a few parameters to consider:
The designs had to be low-cost, high-impact solutions focused on increasing audience interaction.
The designs had to the honor the original artists' visions. The exhibits themselves could not be significantly altered.
Dollmaker’s workshop filter
Research
Working within the parameters set for this project was key, so I conducted research to define a clear need. This would allow a contextual north star to all creative and technical decsions.
-
I facilitated a number of brainstorming sessions with WHIM's artistic director. I identified additional parameters that would later inform ARtifact's final design:
Each room design was driven by a backstory so I documented key themes, objects, symbols, and characters for later use.
Core target audiences for WHIM included Influencers or people looking for "Instagrammable" spots and people seeking novel nightlife experiences. I used these personas as a core factor in my final concept.
WHIM's design ethos is significantly inspired by 'Ruin Bars' in Budapest, which are known for found object installations. I chose to reflect this eclectic sentiment to stay consistent with WHIM's overall vision.
-
I looked at different AR building platforms. This included, Artvive, Zapworks, Adobe Aero, Lens Studio, and Spark AR.
While each platform demonstrated strong features Spark AR could provide a larger social media reach with direct publication to Meta platforms. It also prove to be relatively intuitive and I was able to learn it quickly.
Influencers/"Instagrammable" moment seekers could immediately and directly share their filter interactions to Instagram while inspiring a sense of play.
Meta also provides robust metrics via Instagram which allows for better data to inform future designs.
-
I looked at different AR building platforms. This included, Artvive, Zapworks, Adobe Aero, Lens Studio, and Spark AR.
While each platform demonstrated strong features Spark AR could provide a larger social media reach with direct publication to Meta platforms. It also prove to be relatively intuitive and I was able to learn it quickly.
Influencers/"Instagrammable" moment seekers could immediately and directly share their filter interactions to Instagram while inspiring a sense of play.
Meta also provides robust metrics via Instagram which allows for better data to inform future designs.
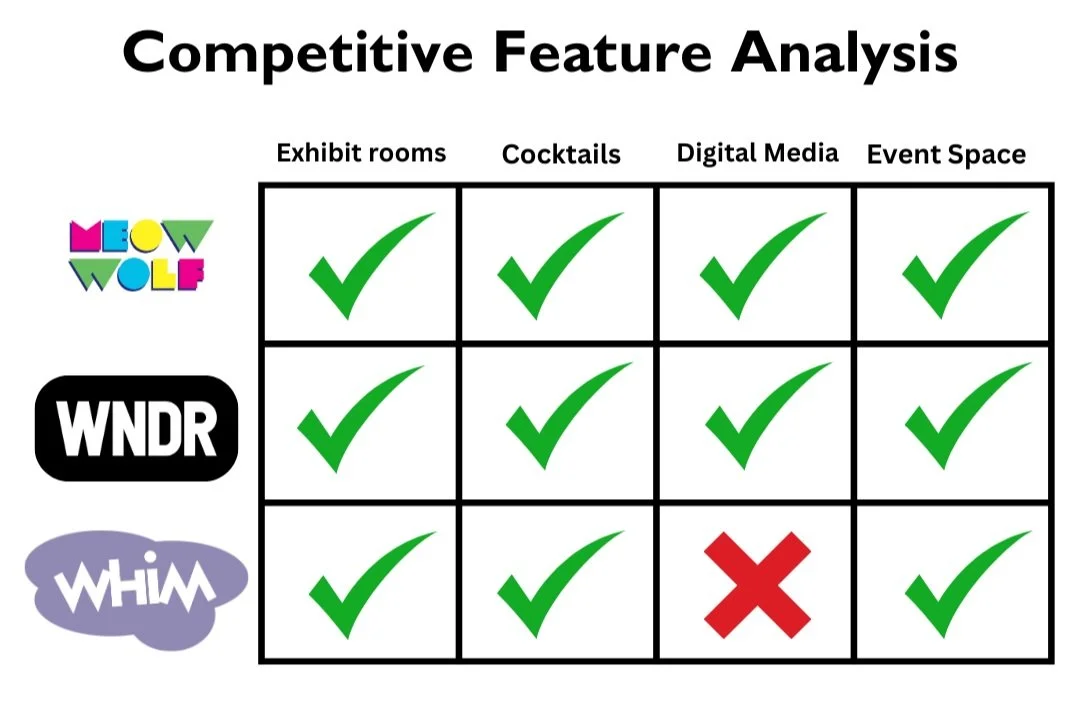
Key Takeaway:
Digital media experiences were missing from Whim’s core offerings.
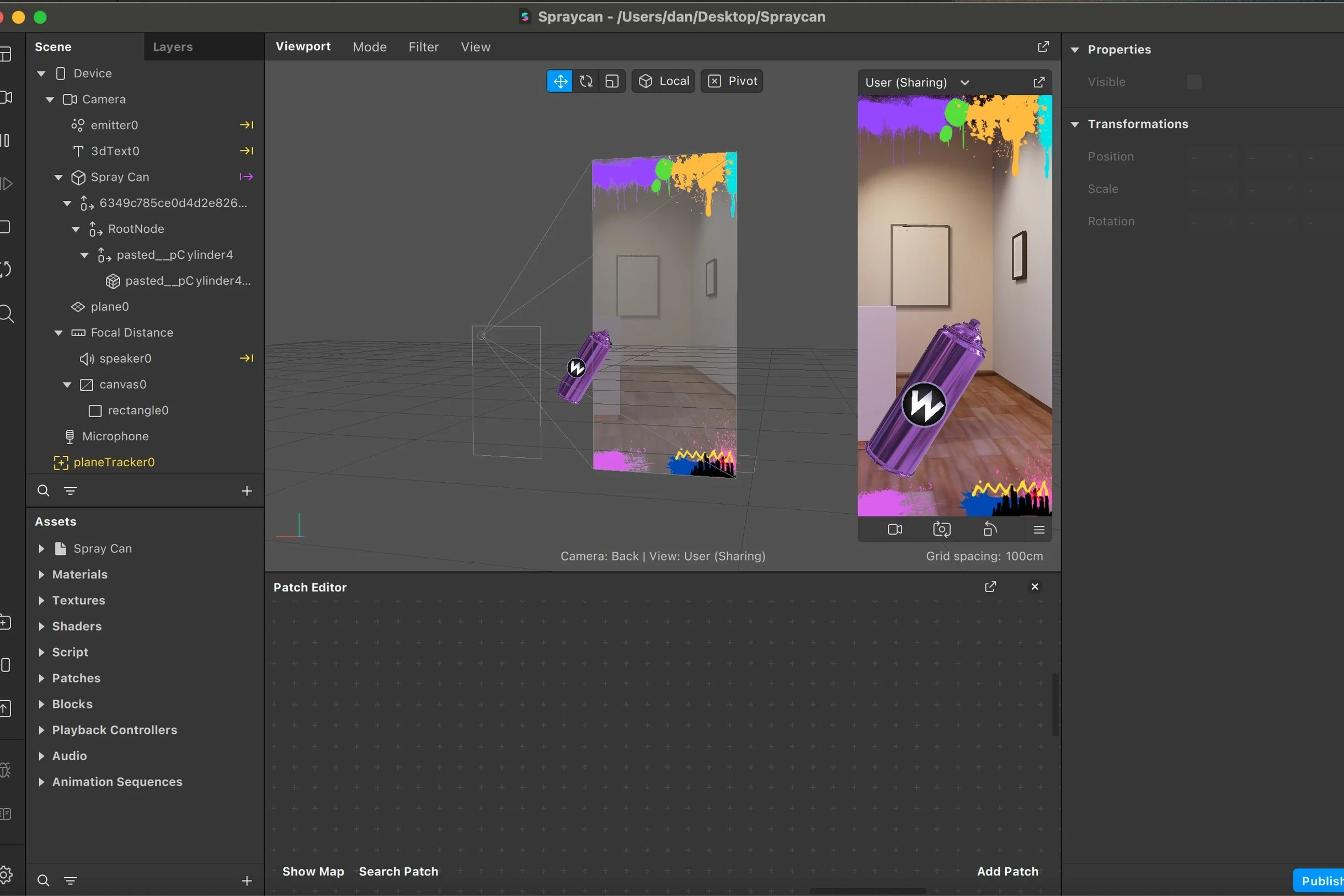
Key Takeaway:
Spark AR was the ideal platform to connect the digital experience with social media reach.
Defining the need
Synthesizing this research I determined:
“Guests need a digital interactive experience that's easily sharable on social media so they could play as active participants in the exhibit's narratives.”
Design
Activation Points
Activation point QR codes themed to each room
Experimenting with NFC tag points
-
I set out to create activation points in the spaces that guests could easily identify.
My initial approach was to use NFC tags (Near Field Technology; e.g. Contactless or Mobile payment, keycards, etc.) combined with 2"x2" holographic stickers.
Because guests would encounter a repeating symbol on the activation points, they would more likely recognize it. So I designed the stickers with a “W” using WHIM’s logo font. The holographic stickers would also catch the light in dimmer areas.
However using NFC tags posed a few technical constraints.
Because NFC technology is somewhat obscure, additional effort would have been needed to educate guests. Scan range was inconsistent and would require phones to be pressed directly on top of the activation points. In some instances thicker phone cases also caused interference. This added friction in the interaction and could lead to guests losing interest.
-
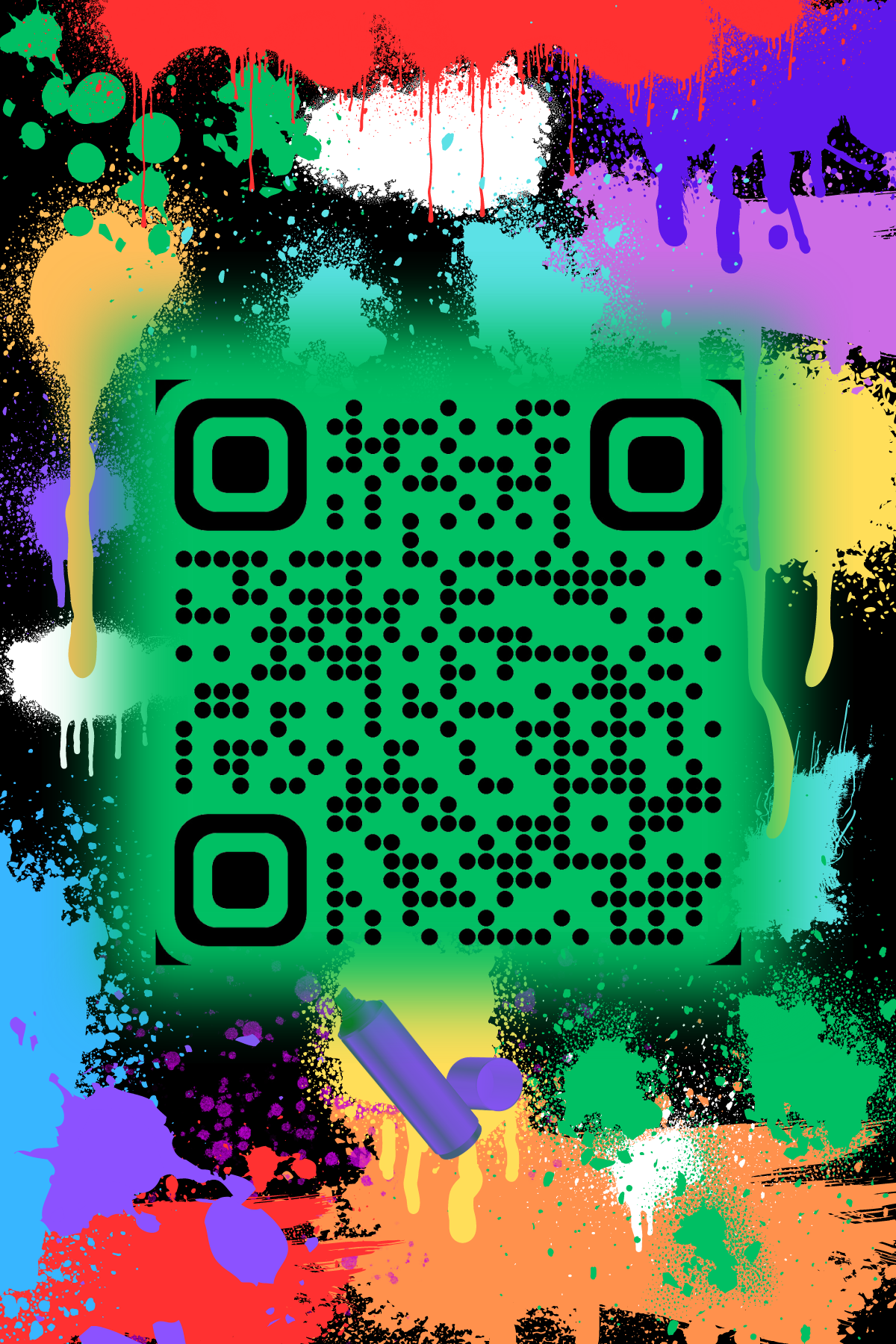
To make activation point interactions more accessible I opted for QR codes.
Most guests would be familiar with scanning digital bar and restaurant menus, so QR codes provided an intuitive ‘real-world’ invitation to engage.
To better integrate the QR codes within the spaces, I incorporated them into graphics relevant to each room’s theme. The designs also subtly hinted toward what each filter would be.
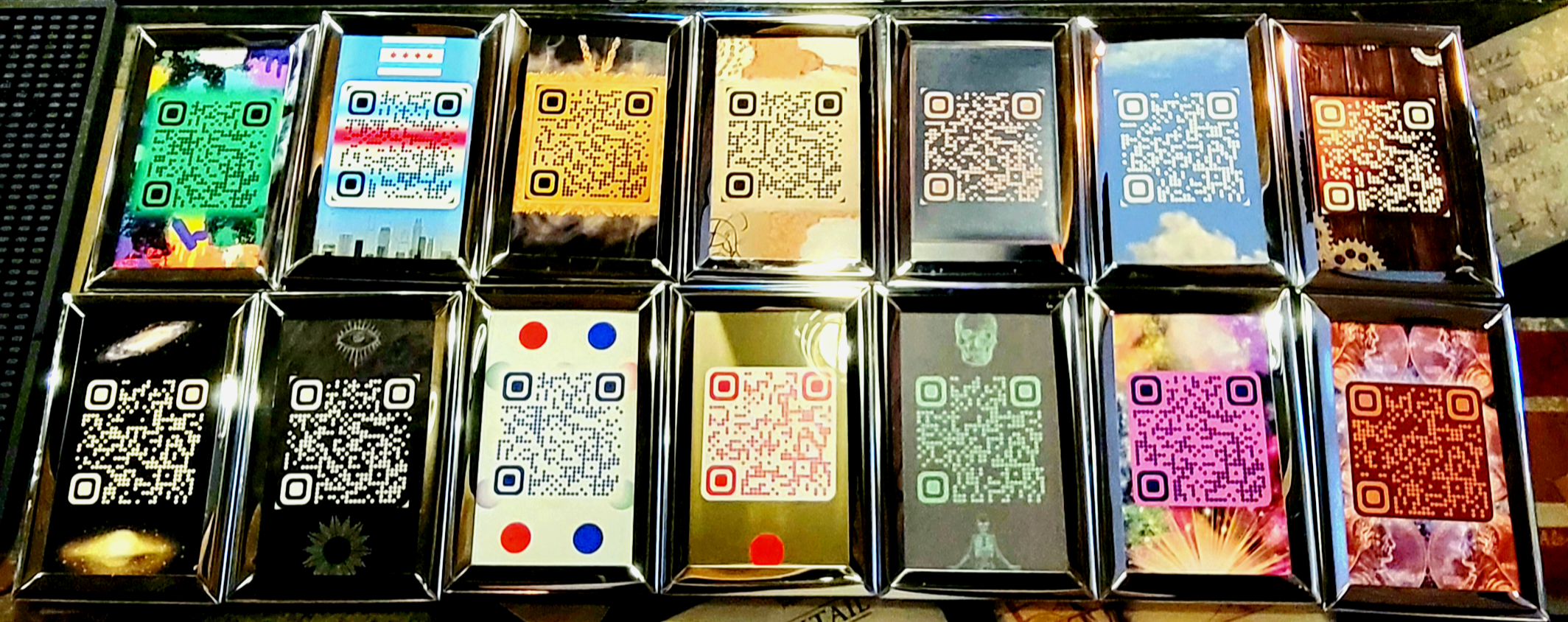
Gallery
QR Graphic Designs
Note: Unfortunately Meta killed their AR platform for third party creators. So these cannot be scanned. You can view demos below.
Filter Demos
Impact
Opening Weekend in numbers
452
Interactions with filters by guests
1,252
Organic impressions online